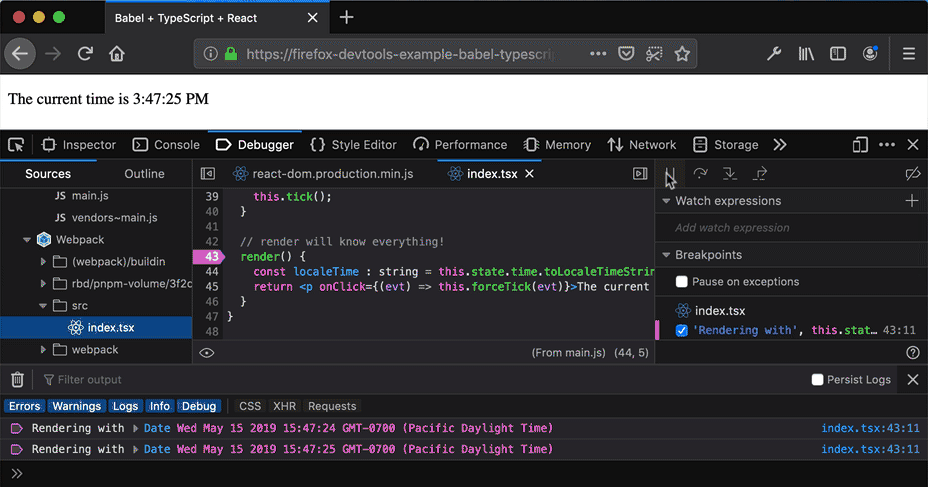
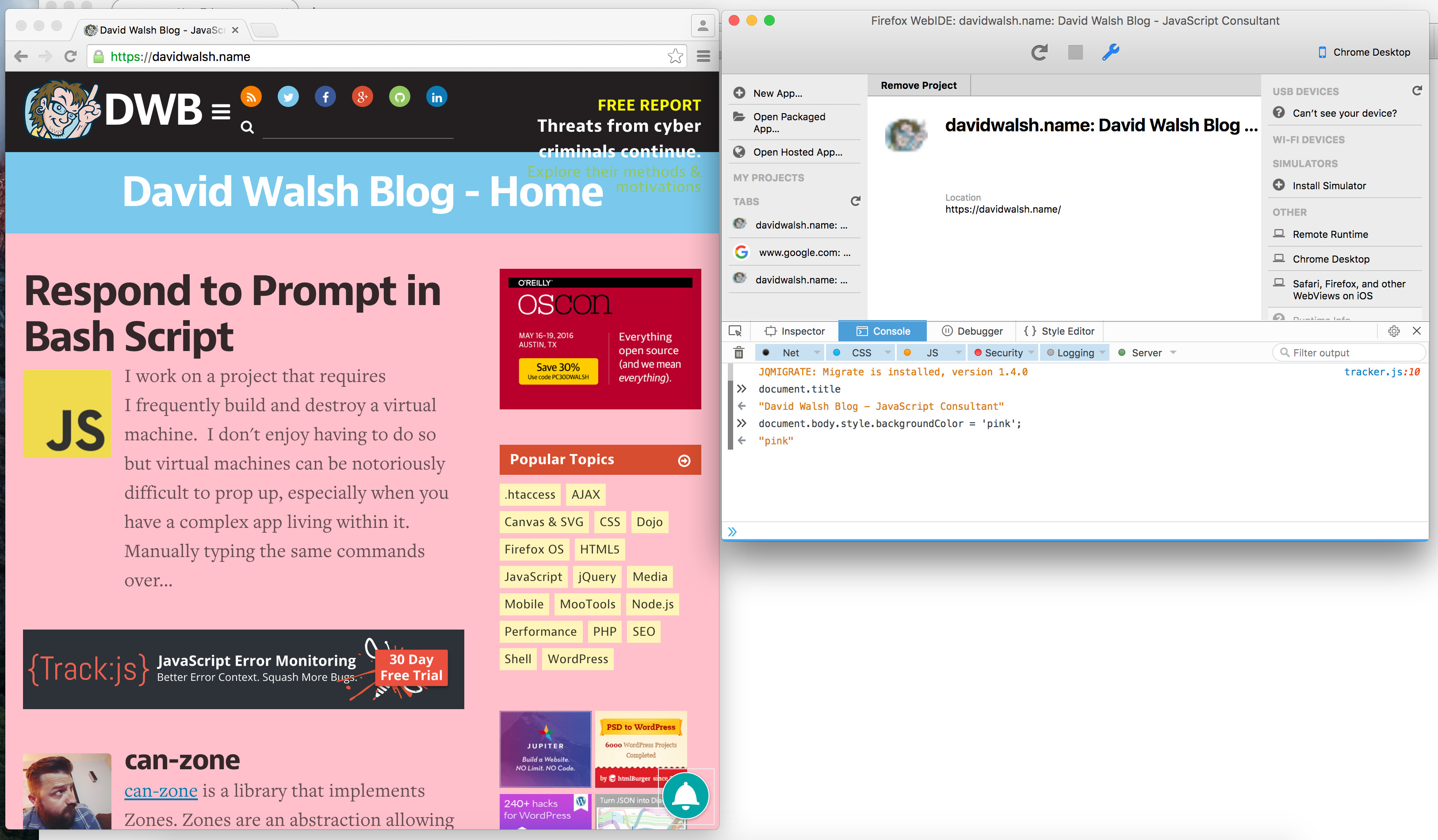
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

React Developer Tools triggers console error in Firefox for protected URLs · Issue #20144 · facebook/react · GitHub
Bug: React Dev Tools Firefox extension fails to detect React · Issue #17997 · facebook/react · GitHub

GitHub - reduxjs/redux-devtools: DevTools for Redux with hot reloading, action replay, and customizable UI
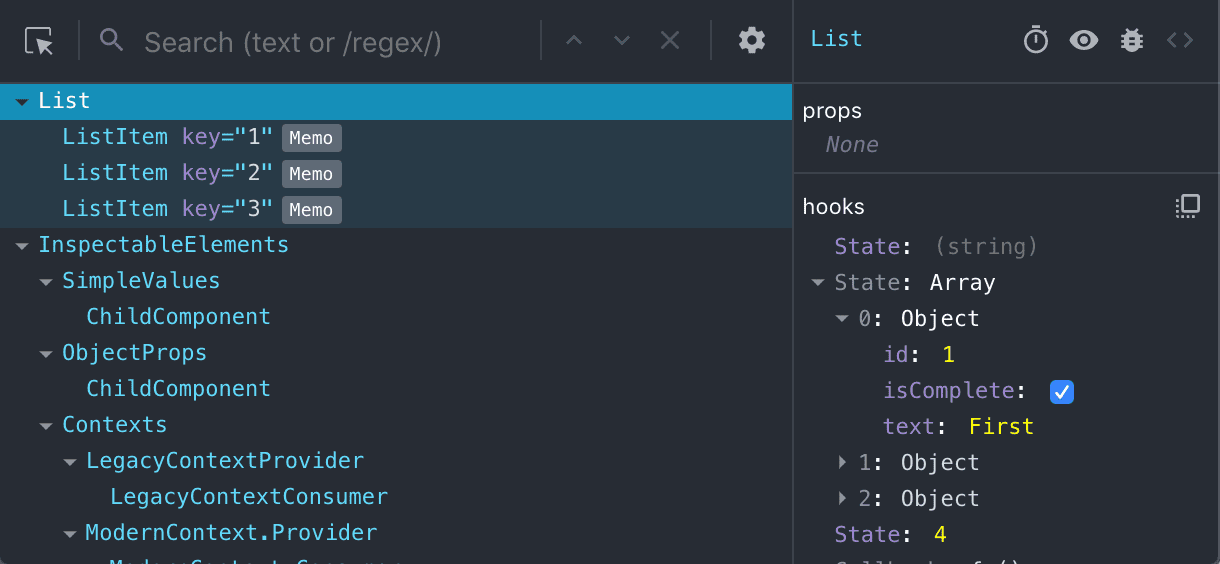
React DevTools Firefox extension not showing state information · Issue #17490 · facebook/react · GitHub